愛するペットをスタンプに!LINEスタンプの作り方【Canvaデザイン】

- ペットのLINEスタンプを作りたい!
- オリジナリティのあるLINEスタンプは作れないの?
- 友人や知人に自分のペットの魅力を伝えたい…
- LINEスタンプスタンプメーカーは選べるフォントが少ない…
- LINEスタンプスタンプメーカーだけじゃ綺麗に画像を切り抜けない…
こんにちは、ネザーランドドワーフ”あんこ”の飼い主(@anko_1223)です。
ペットを飼っている人なら、自分のペットをLINEスタンプにしたい!と思ったことはありませんか?
「どうやって作るんだろう?」「めんどくさいのかな?」と気になる方もいるでしょう!
わたし自身、ペットの”あんこ”のLINEスタンプを作りたいなと悩んでいました。
そこで、この記事では「Canva(キャンバ)」というデザインツールを使った【ペットのLINEスタンプの作り方】を紹介します!
 飼い主
飼い主ペットのスタンプを作って自慢しましょう!



ぼくのスタンプ!嬉しい!
Canvaを使ったペットの写真で自作LINEスタンプを作る方法5ステップ
自作のLINEスタンプは、大きく分けると以下の5ステップで作成します。






それでは、詳しく見ていきましょう!



特に難しい作業はないので安心してください!



あんこ、わくわく♪
ステップ1:LINEスタンプ作成の事前準備
Canvaを使ってLINEスタンプをデザインする前に、以下の準備をしましょう!
- LINEスタンプに使うペットの写真を選ぶ
- スマホからパソコンへ写真を転送する
LINEスタンプに使うペットの写真を選ぼう!


今までに撮影したペットの写真の中からLINEスタンプにしたい写真を選びます。
LINEスタンプにする画像を選ぶ際は以下のポイントを確認しましょう!
- 綺麗な写真(高解像度)
- 明るさが暗すぎない写真
- 画面内にペットが収まっている写真
- 背景が切り抜きやすそうな写真
- ペットの感情や状態が上手く表現できている写真



ポーズが決まった写真がおすすめ!



ポーズ取ります!
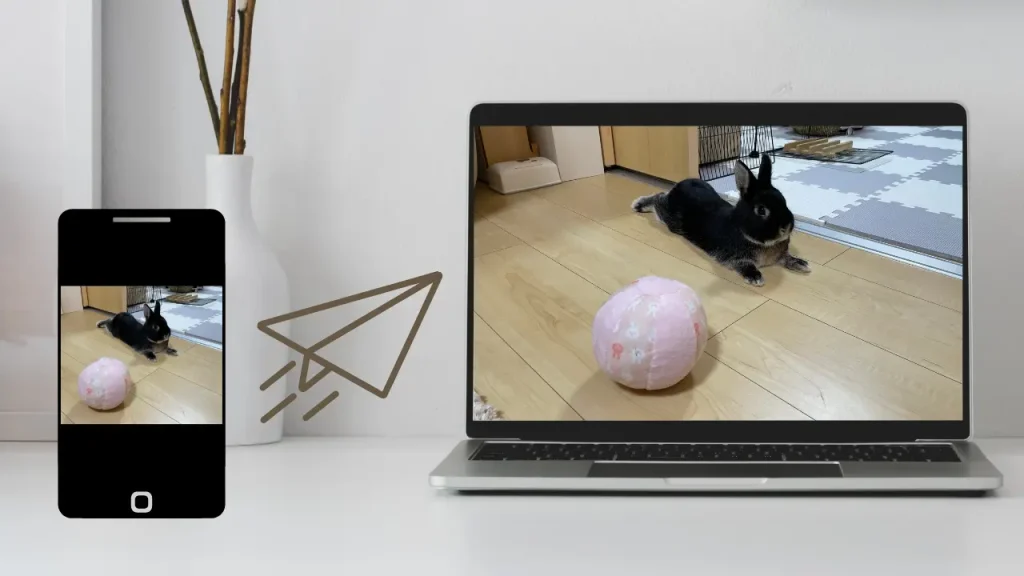
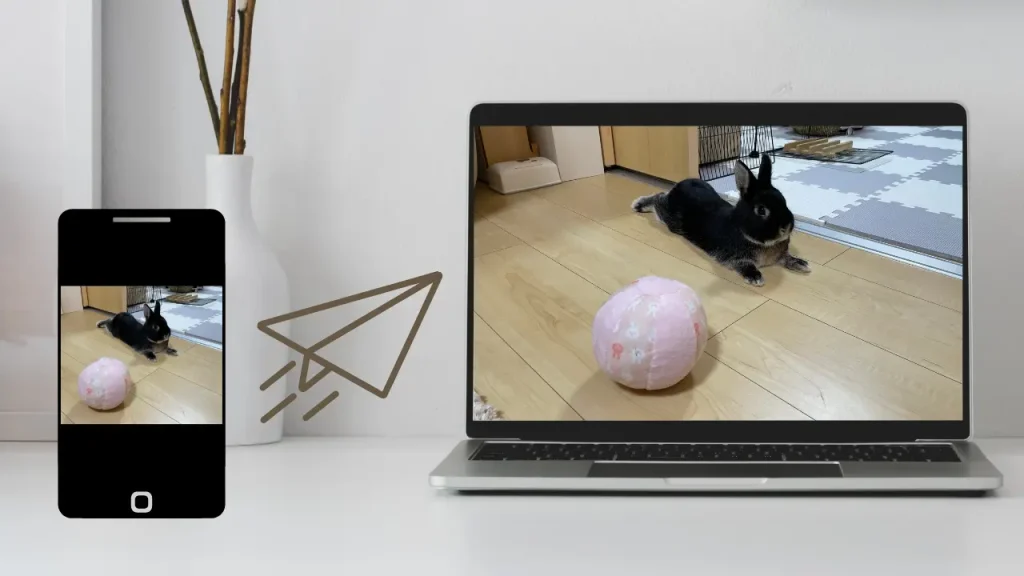
スマホからパソコンへ写真を転送


スマホやカメラで撮影した写真をパソコンへ転送します。
- パソコンにUSBケーブルを接続して転送する
- 「iCloud」を使用する
- 「Amazon Photos」を使用する
- 「Dropbox」を使用する
- 「Lineのkeepメモ」機能を使用する
個人的には、「Amazon Photos」を使った写真データの転送がおすすめ。
アマゾンプライム会員なら、容量無制限の写真ストレージと、5GBの無料ビデオストレージを利用できます。
ついついペットの写真を多く撮影して、スマホのデータ容量を圧迫しているなら、「Amazon Photos」のクラウドに写真を移行しましょう!
\ 普段のお買い物もお得に! /
ステップ2:LINEスタンプをデザインする


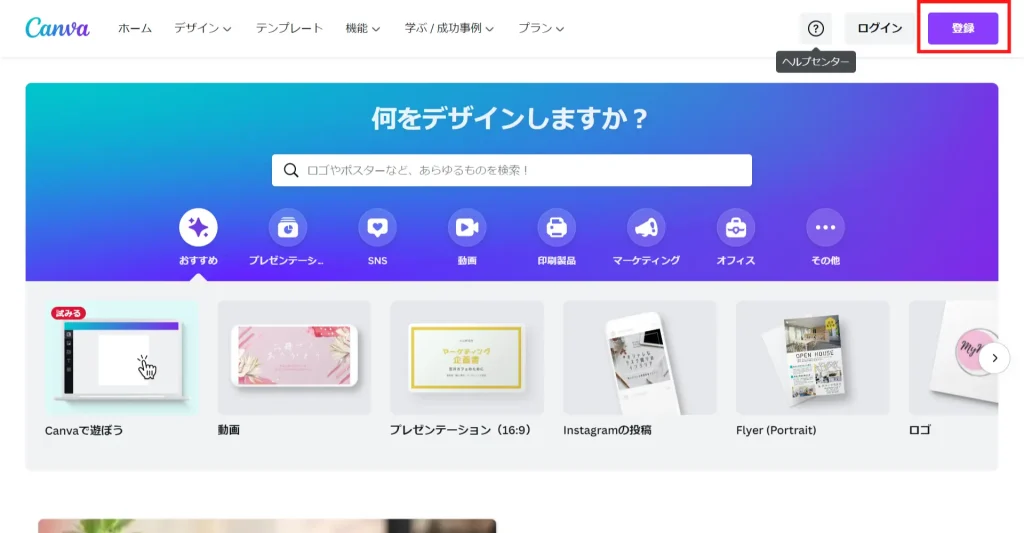
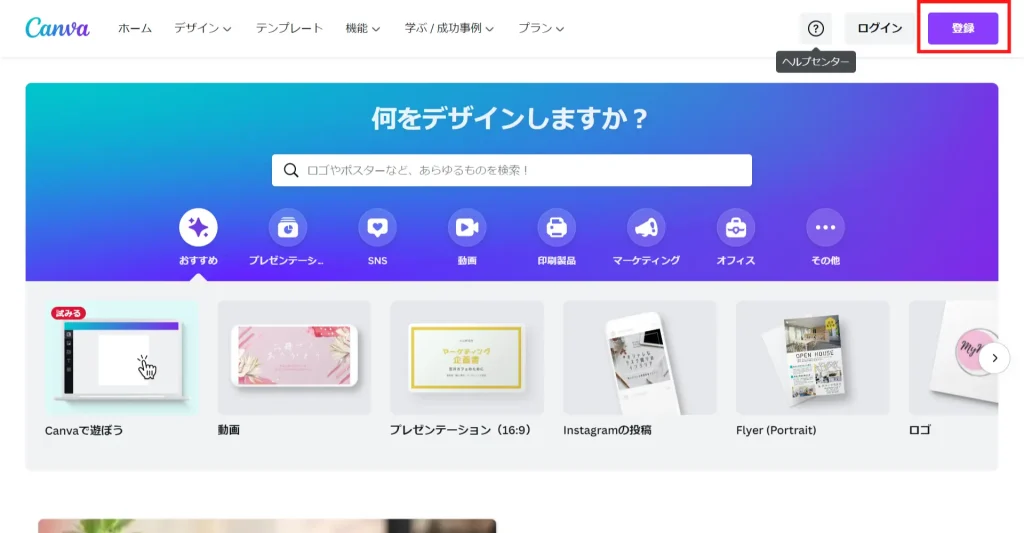
Canvaを初めて使う方は、画面右上の「登録ボタン」をクリックして先に登録を済ませて下さいね。
CANVAは無料でも使えますが、有料機能の「背景リムーバー」が優秀なので、有料版がおすすめです。
- 今後もLINEスタンプを作る予定がある
- 他にデザインしたい写真がある
上記の場合は、有料版の「CANVA Pro」1択ですね。
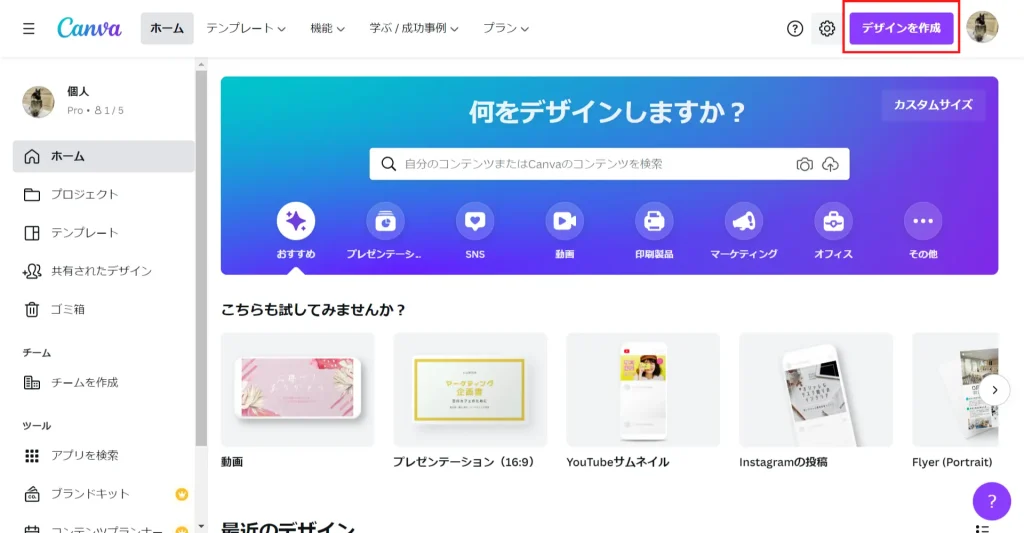
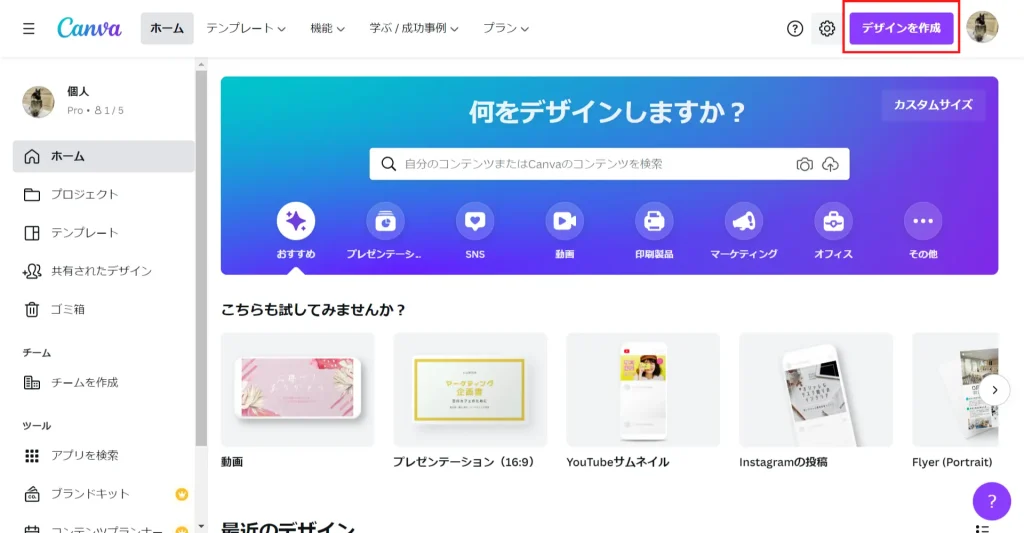
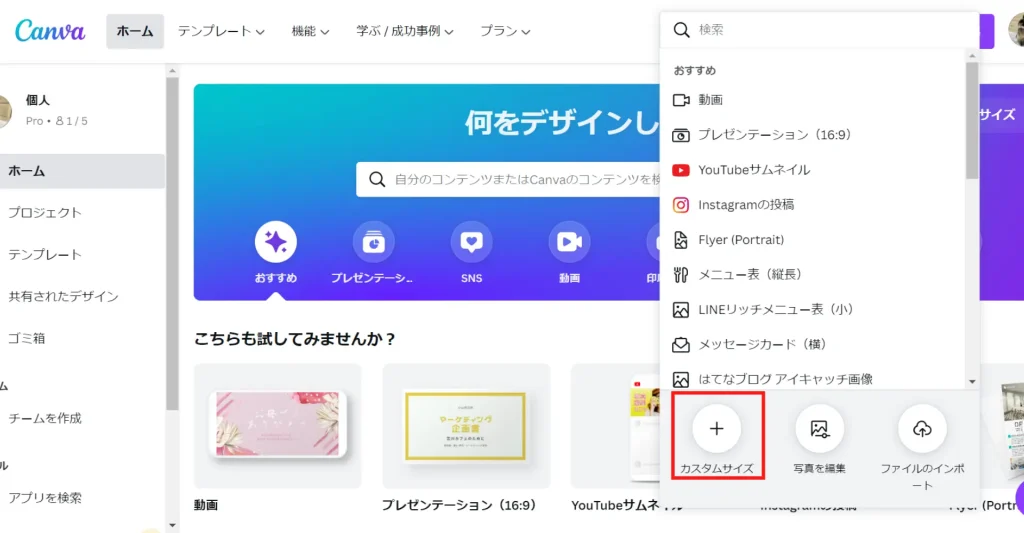
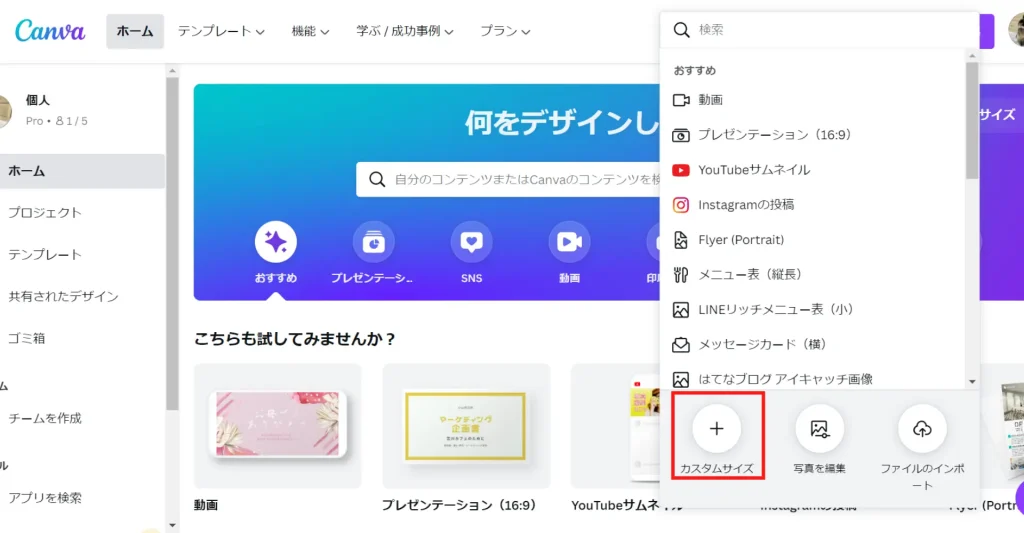
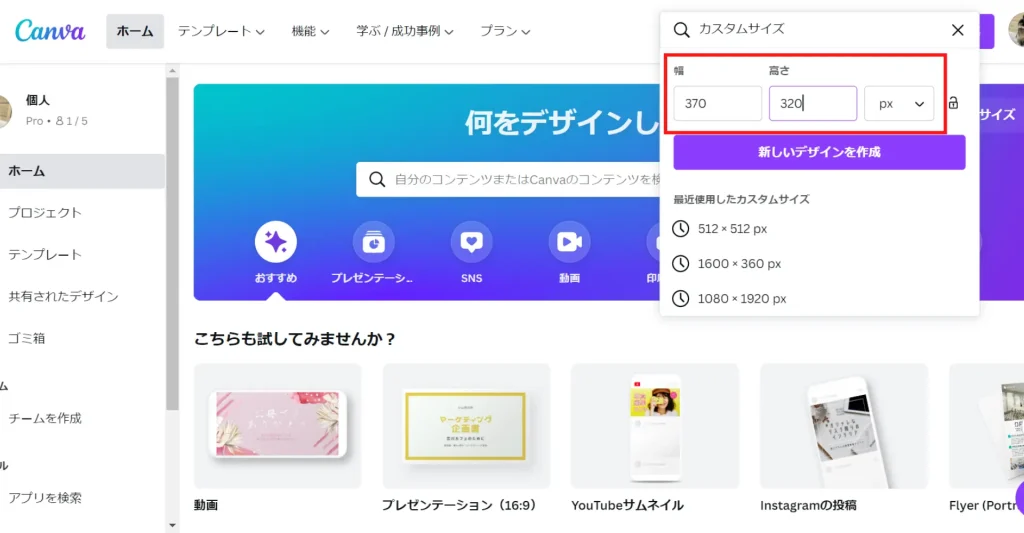
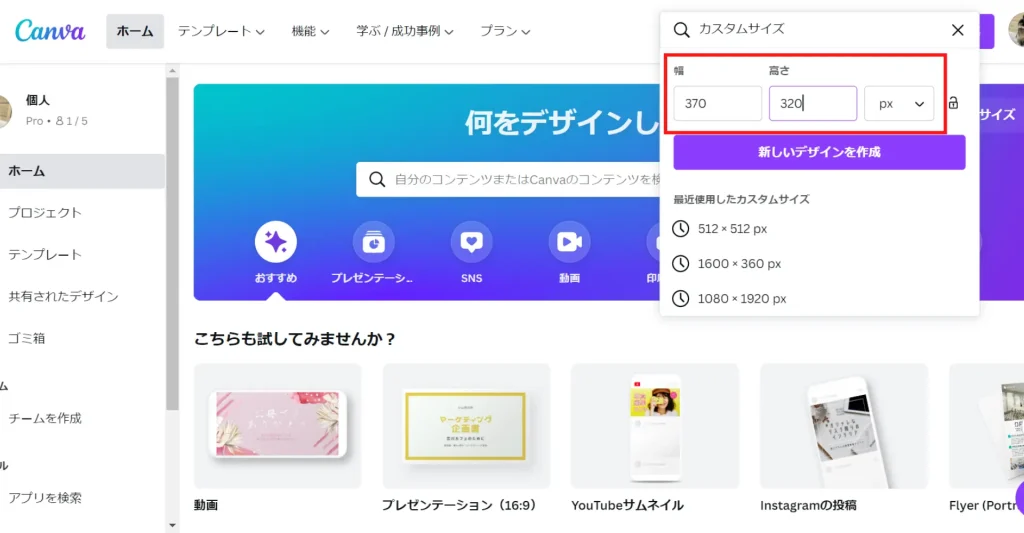
デザイン作成、編集画面の表示






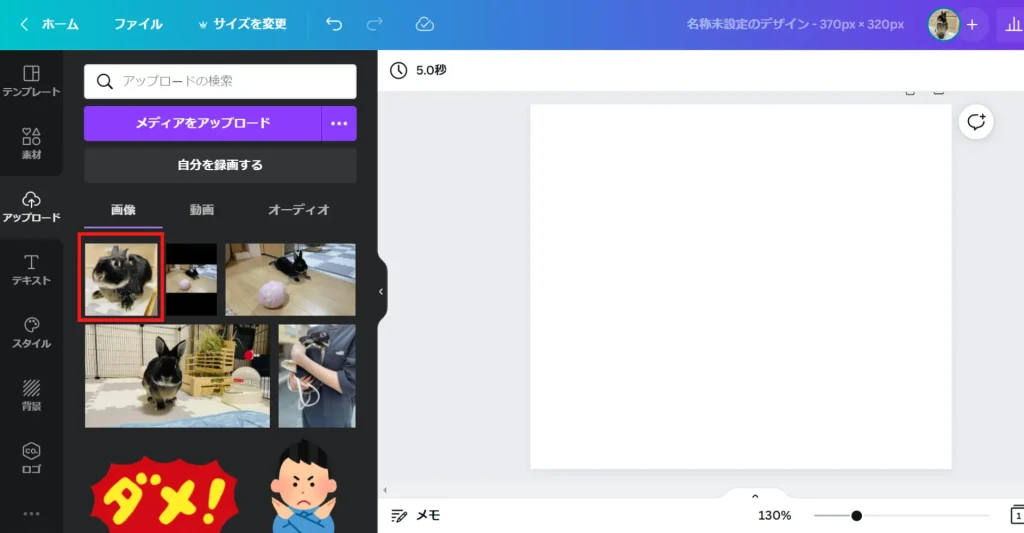
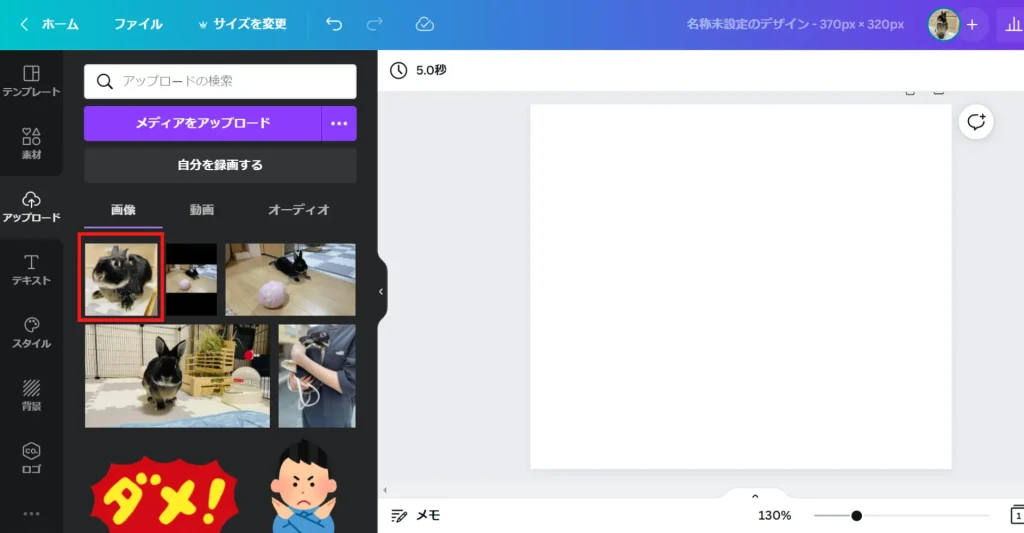
LINEスタンプに使用する画像をアップロード


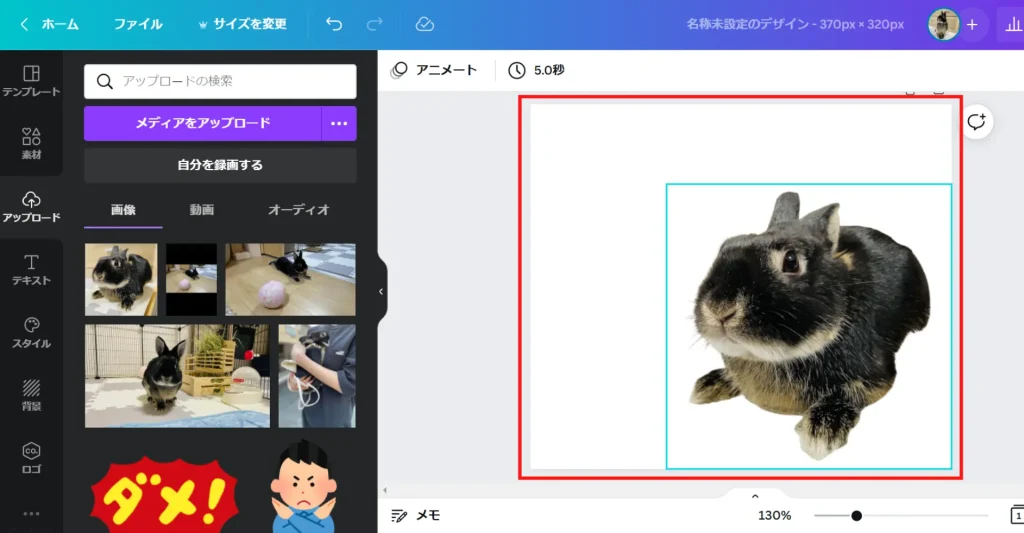
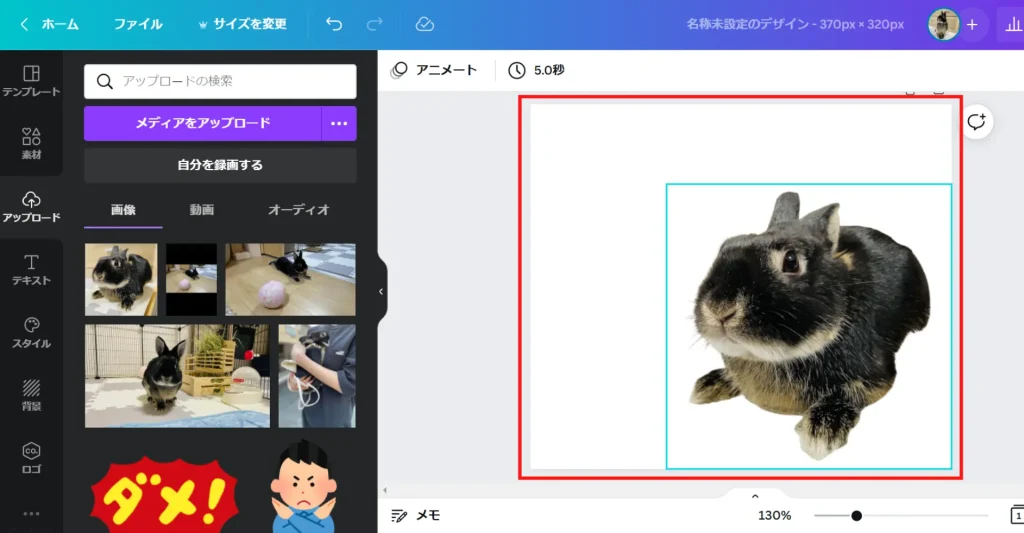
赤枠内にLINEスタンプに使用した画像をドラッグ&ドロップします。


アップロードした写真をクリックして、デザイン画面に追加します。
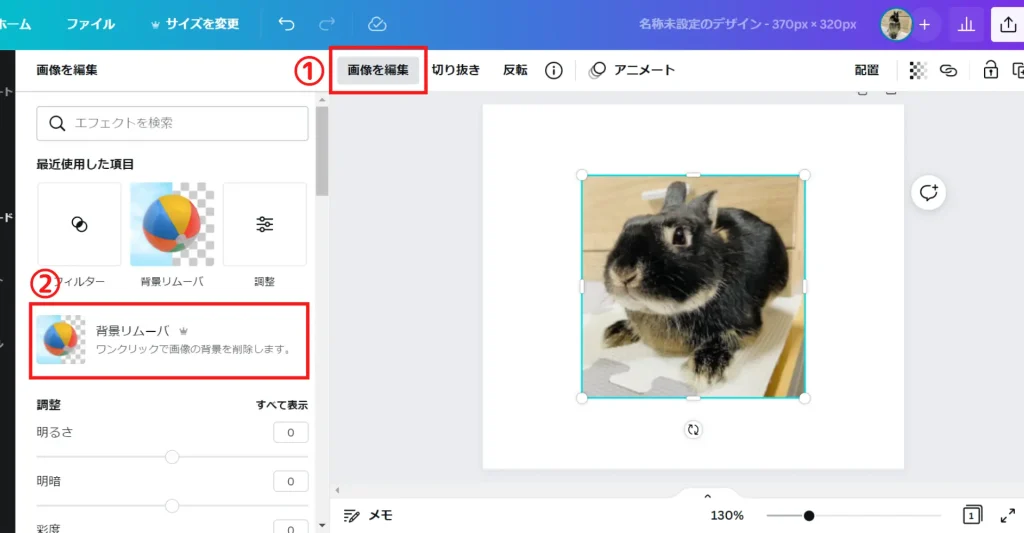
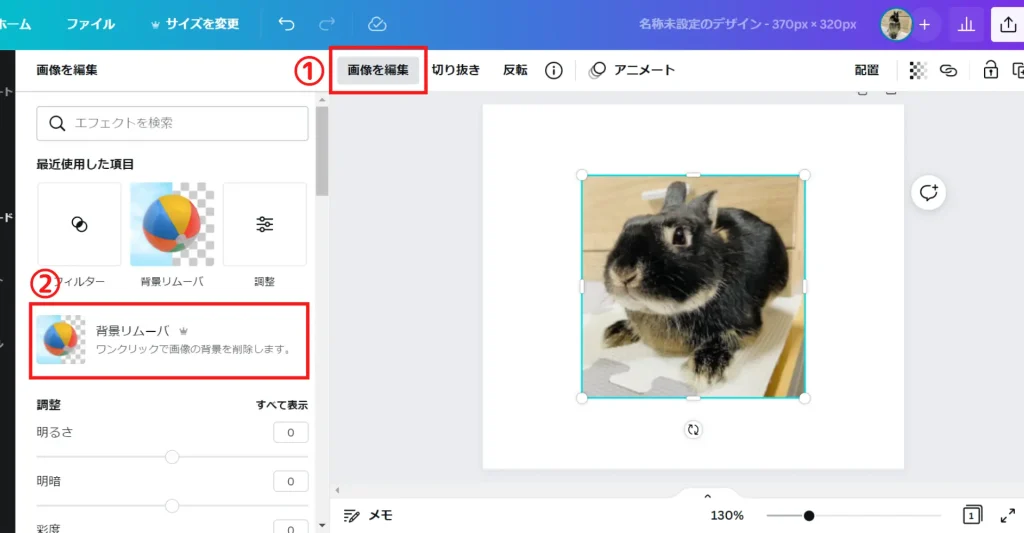
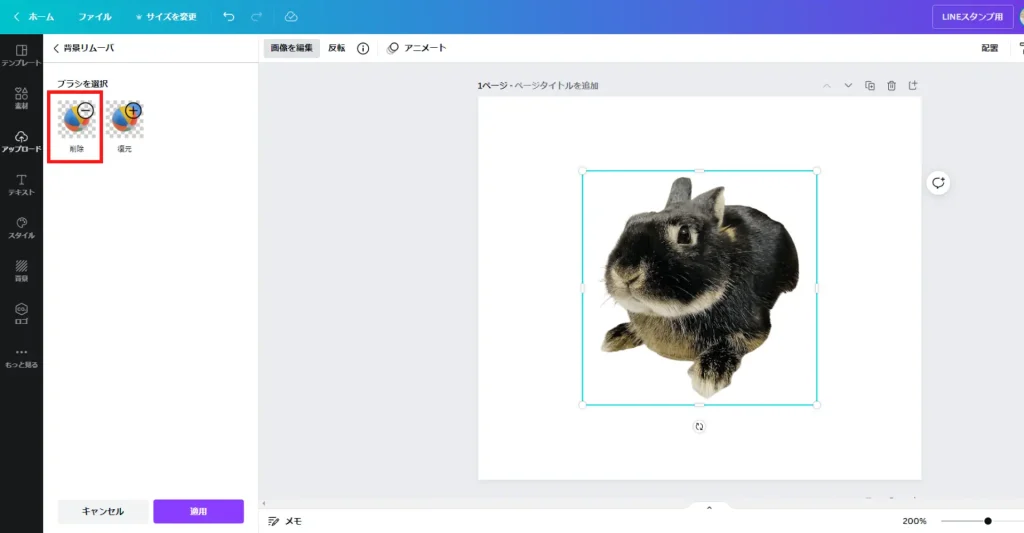
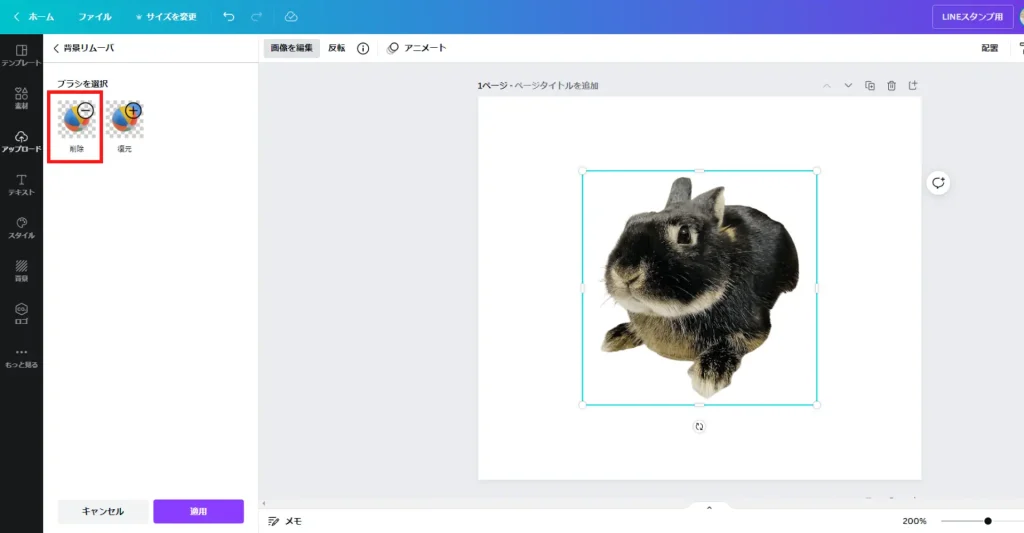
「背景リムーバ」を使用して画像の切り抜き


画像編集より、「背景リムーバ」を選択して背景を切り抜きます。
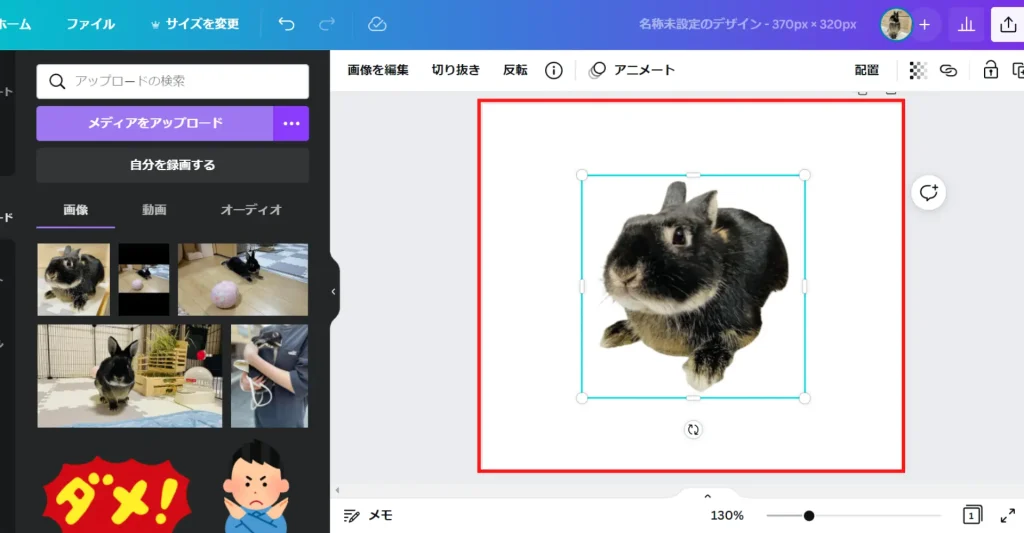
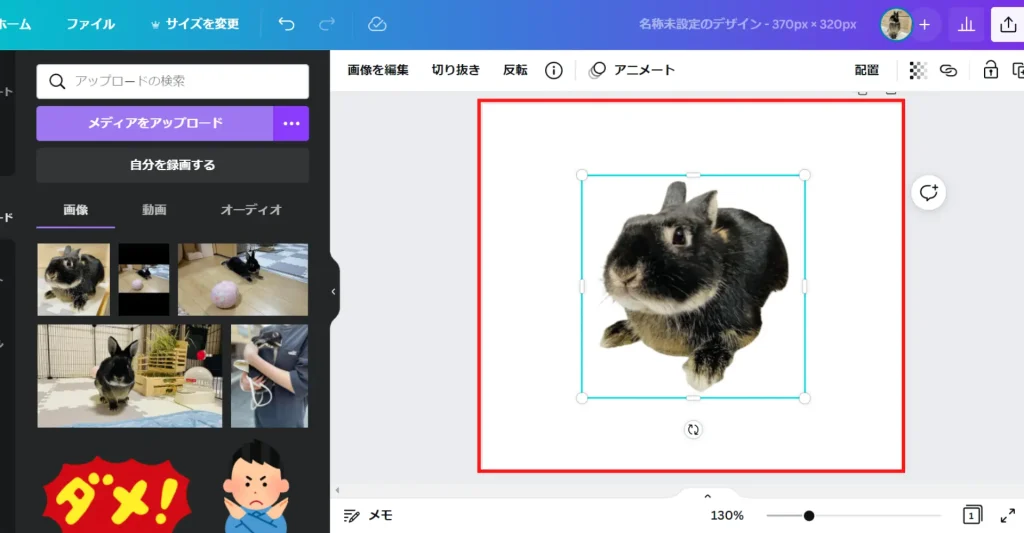
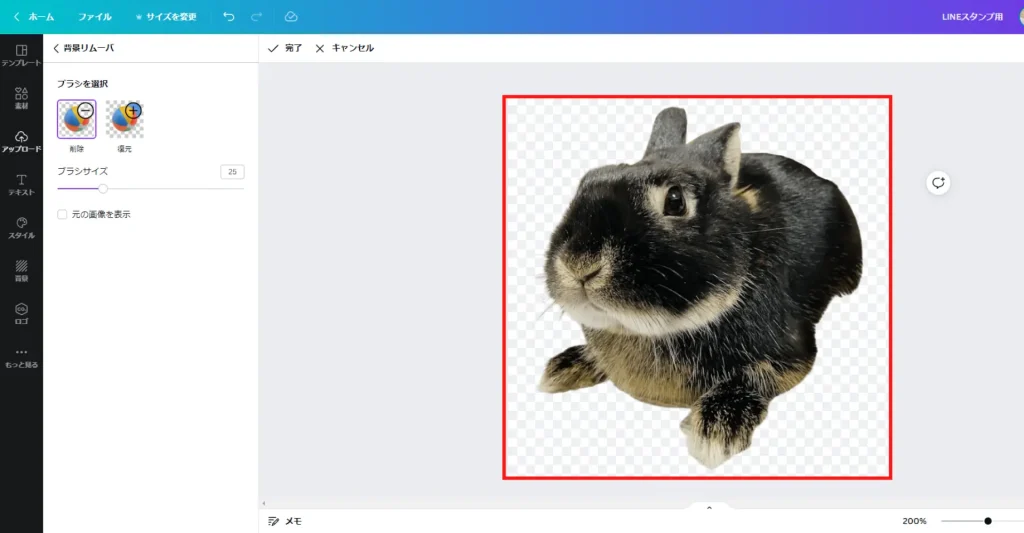
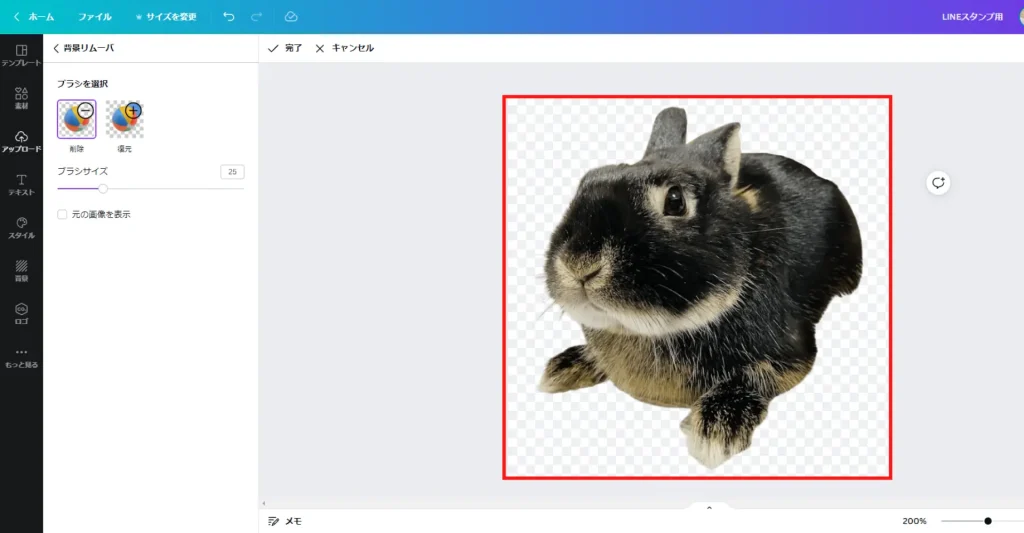
切り抜きが甘い部分を調節する






写真の大きさと配置の調整


写真の大きさと配置を調整します。
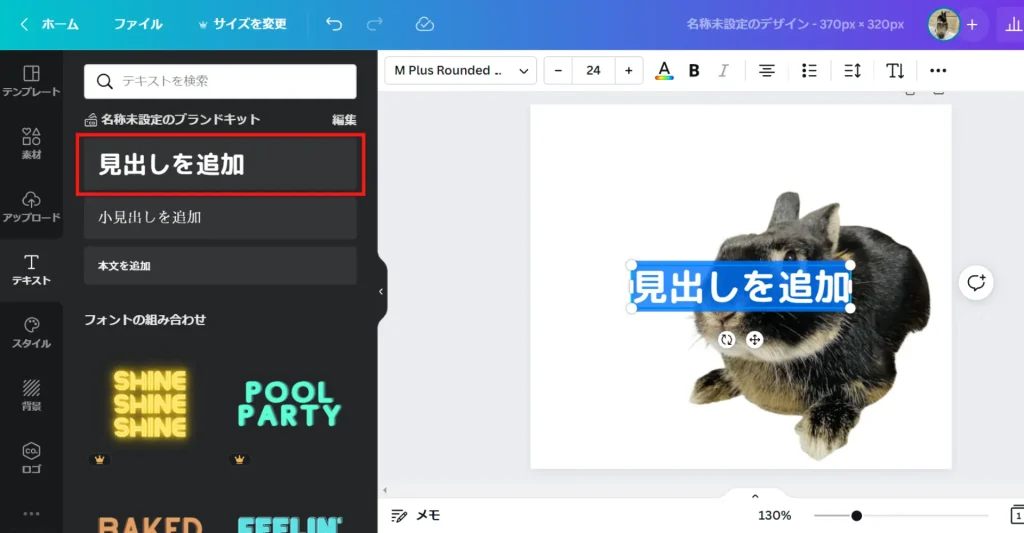
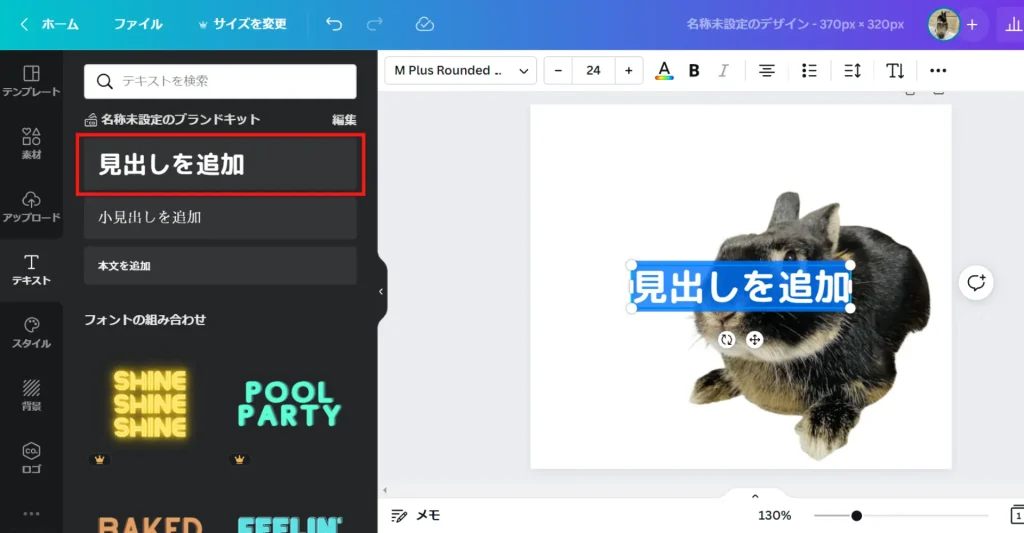
テキストを追加


「見出しを追加」よりテキストを追加します。
LINEスタンプ向きの挨拶言葉
- おはよう
- こんにちは
- おつかれさま
- こんばんは
- いってらっしゃい
- いってきます
- きをつけて
- ただいま
- りょうかい
- ありがとう
- よろしく
- おーい
- どうした?
- 大丈夫?
- 平気だよ
- がんばれ
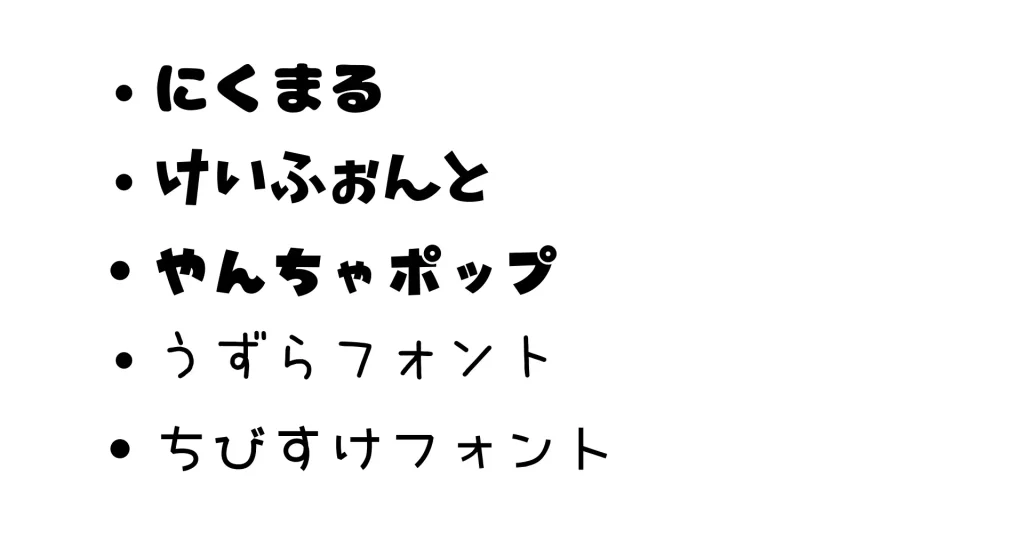
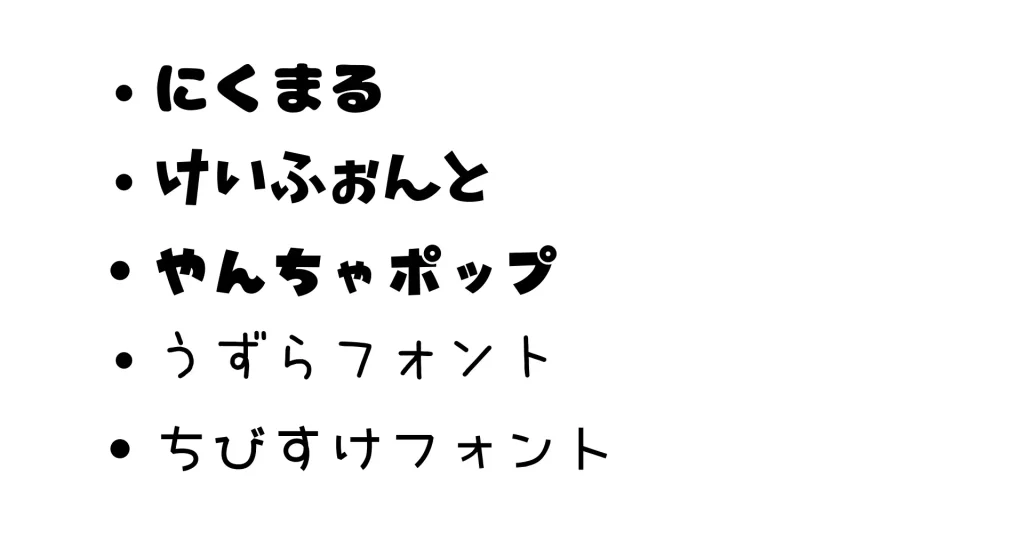
LINEスタンプにおすすめのフォント5選


- にくまる
- けいふぉんと
- やんちゃポップ
- うずらフォント
- ちびすけフォント
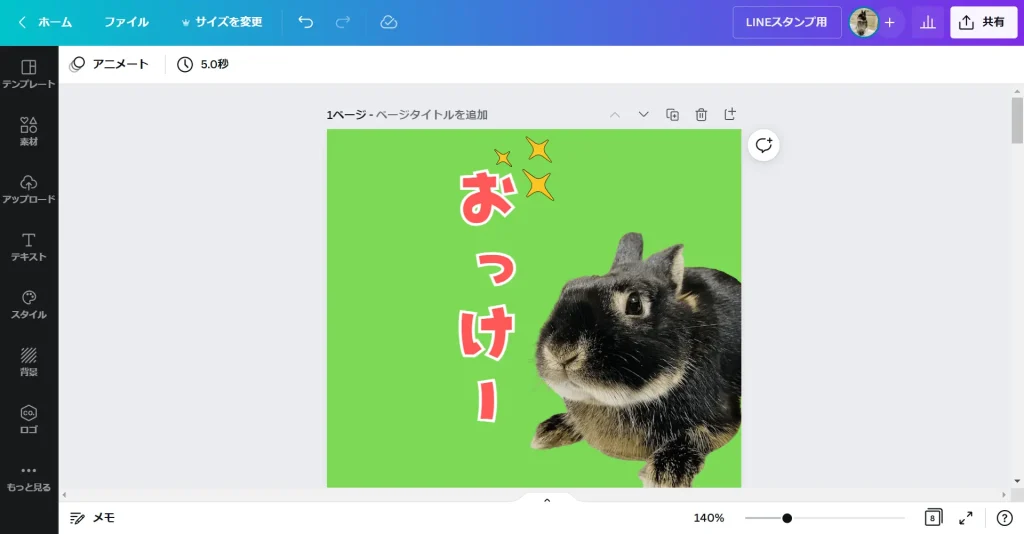
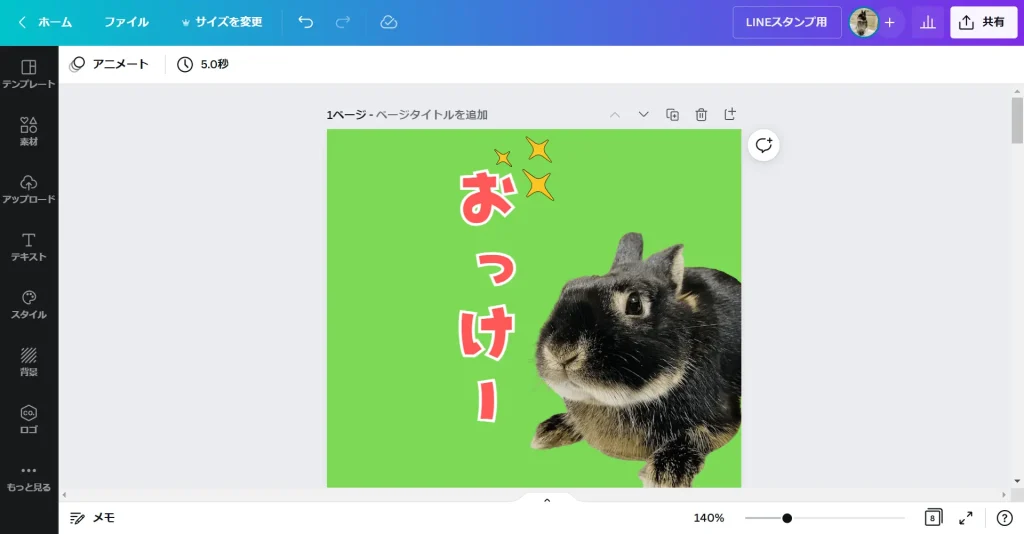
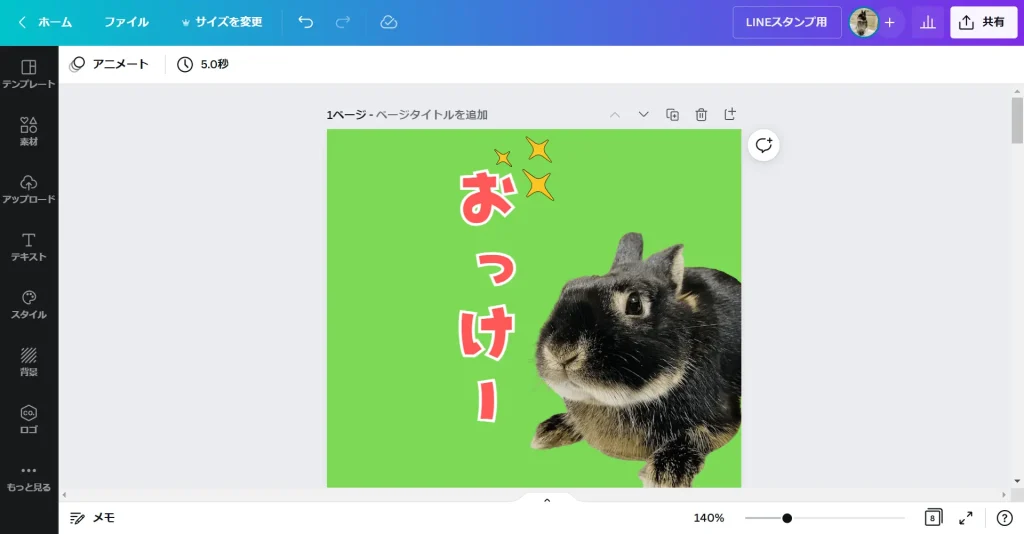
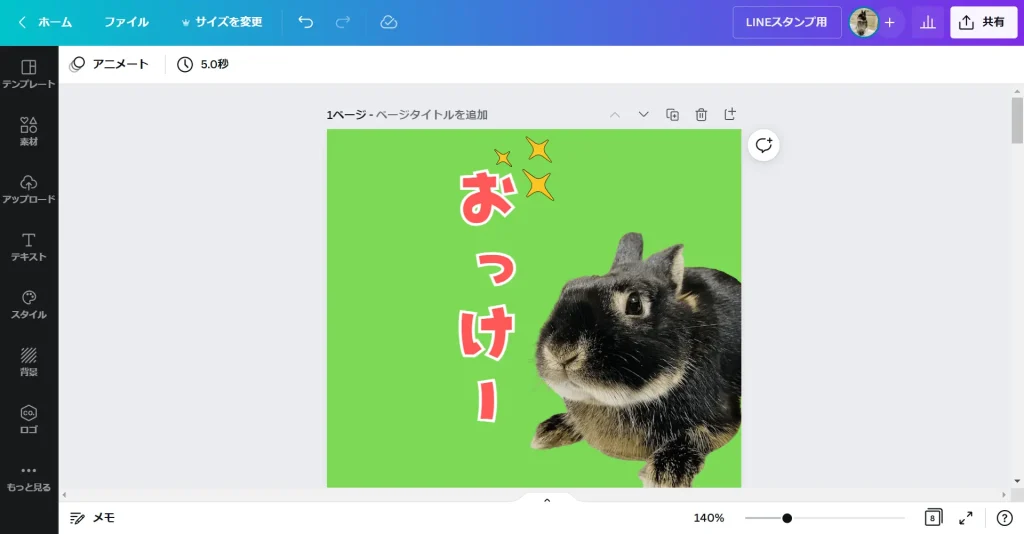
テキスト、素材をデザインして完成


テキストと素材をデザインして完了です。



いい感じ♪



でしょ!
LINEスタンプを作成するには、最低8個のスタンプが必要です。
- 8個
- 16個
- 24個
- 32個
- 40個
作成したデザインのダウンロード


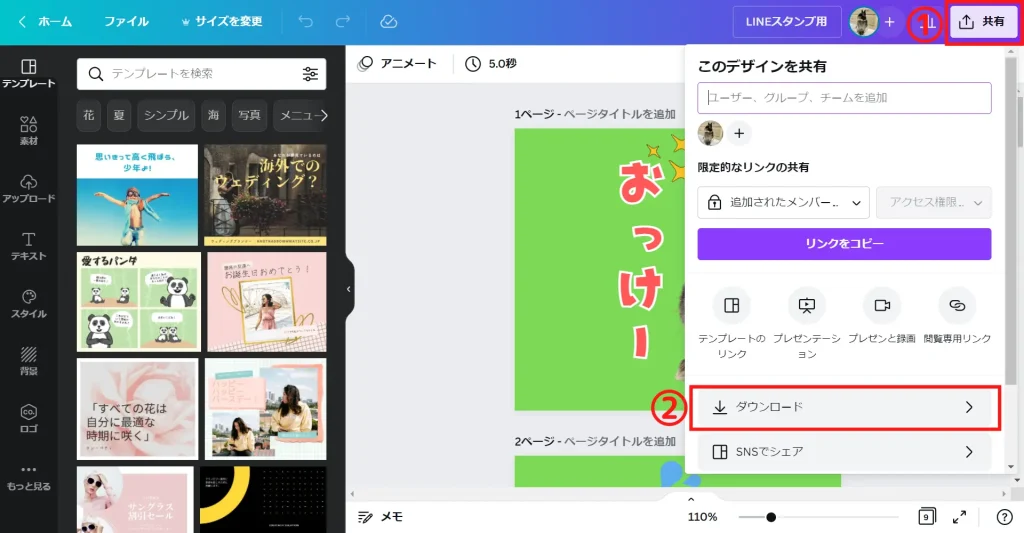
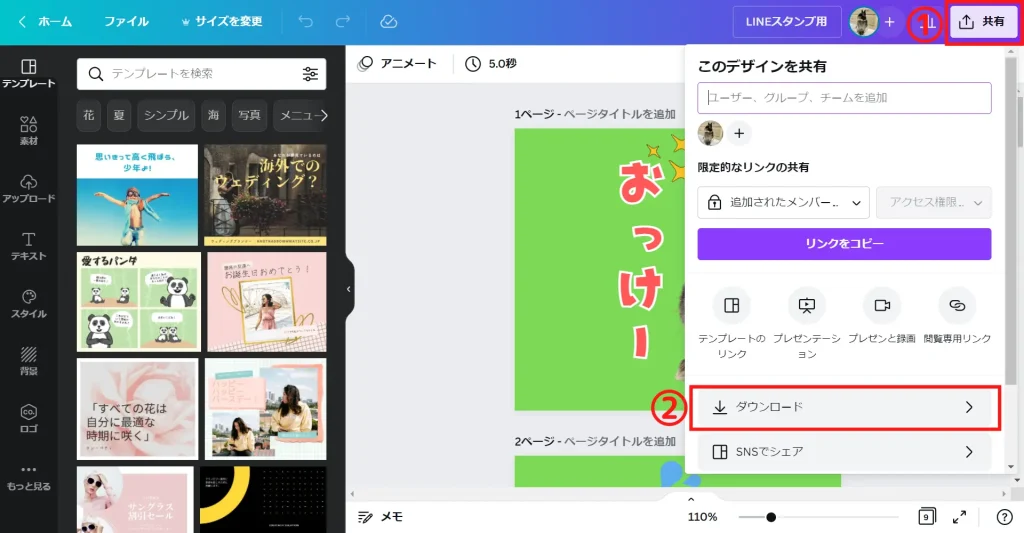
「共有ボタン」クリックし、「ダウンロード」を選択します。


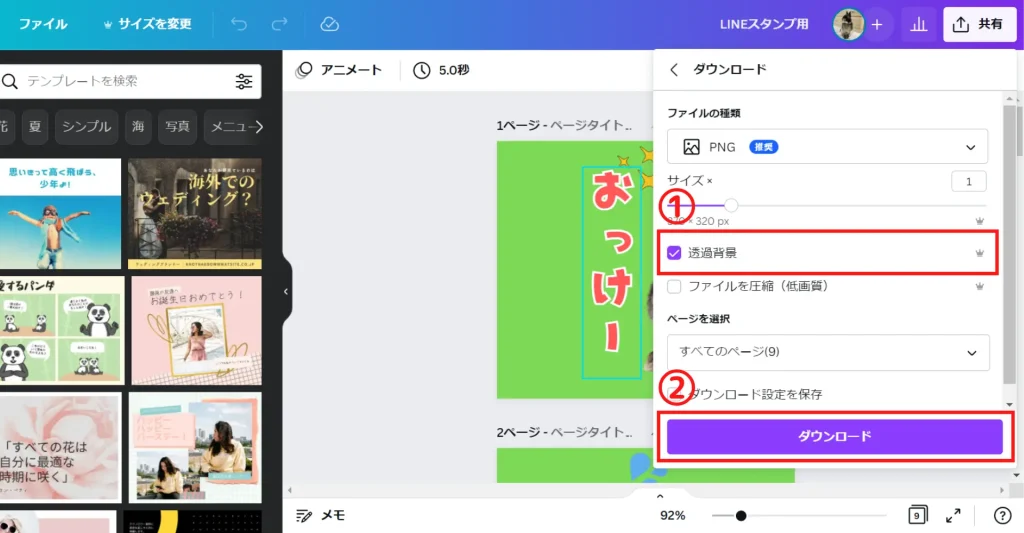
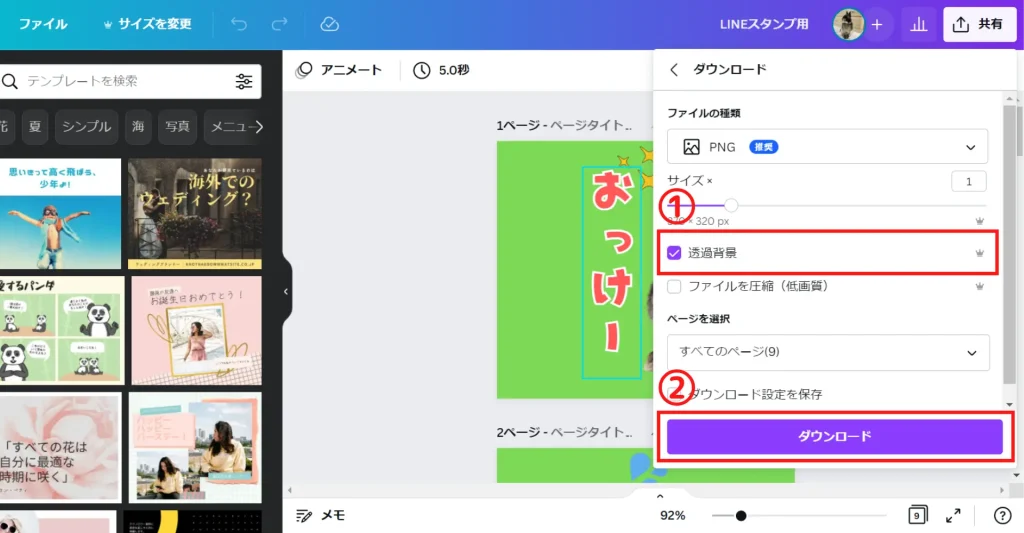
「透過背景」にチェックを入れて、「ダウンロード」ボタンをクリック。
作成した画像データをスマホに移行


作成し終わったLINEスタンプ用の画像データをスマホに移行します。
ステップ3:LINEスタンプメーカでスタンプの登録・申請


ここからは、スマートフォンを使った作業になります。
スタンプのデザインを作り終わったら、「LINEスタンプメーカー」を使ってスタンプを登録・申請します。
パソコンを使った、ブラウザの「Lineクリエイターズマーケット」でも登録・申請は可能ですが上記で作成したスタンプ用の画像データの他に「メイン画像:横240px × 縦240px」「トークルームタブ画像:横96px × 縦74px」を作成する必要があります。
なので、スマホアプリの「LINEスタンプメーカー」を使ったやり方の方が楽で簡単です。
iPhoneの方は「App Store」、Androidの方は「Google Play」よりLINEスタンプメーカーをダウンロードしてください。
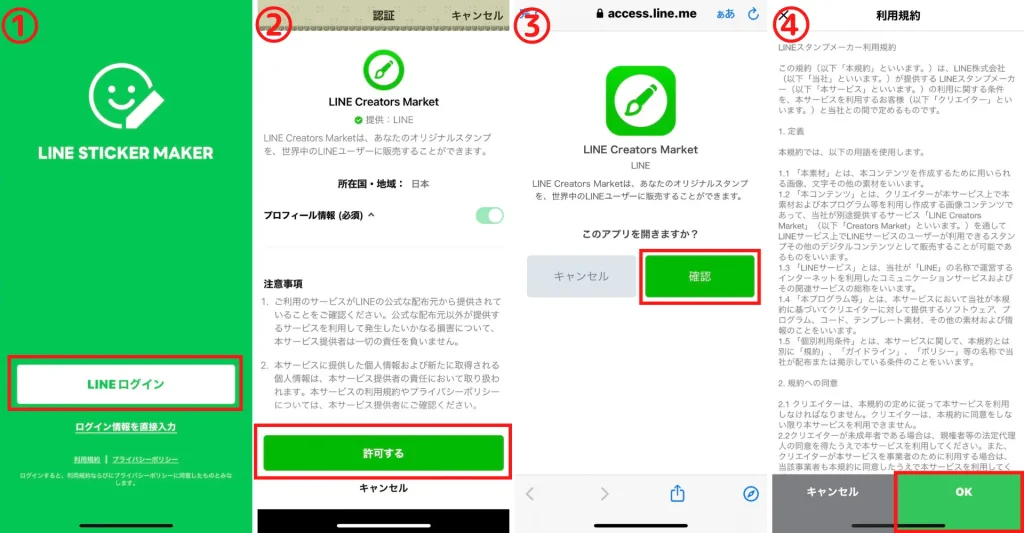
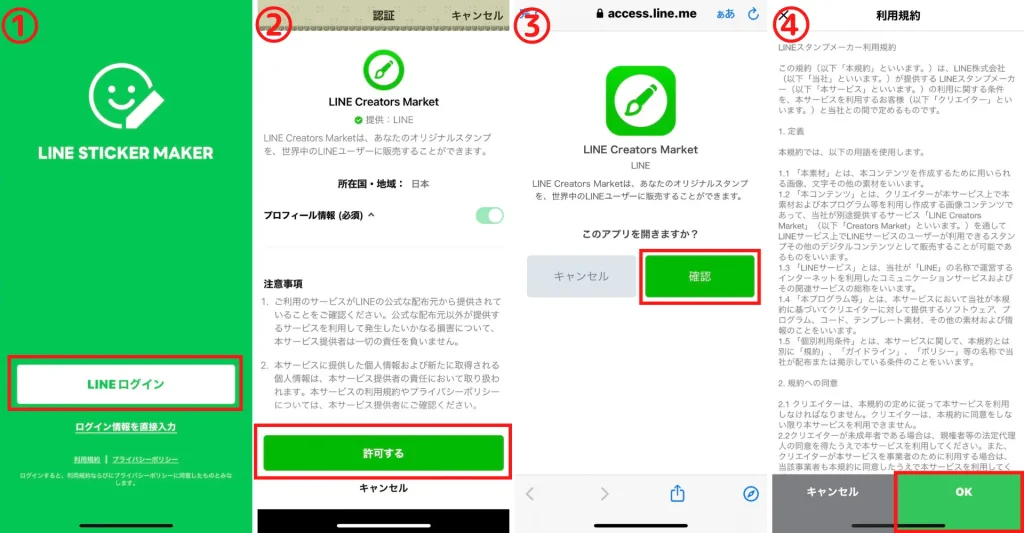
スタンプメーカーを開きLINEでログイン


スタンプメーカーアプリを開いてLINEでログインします。
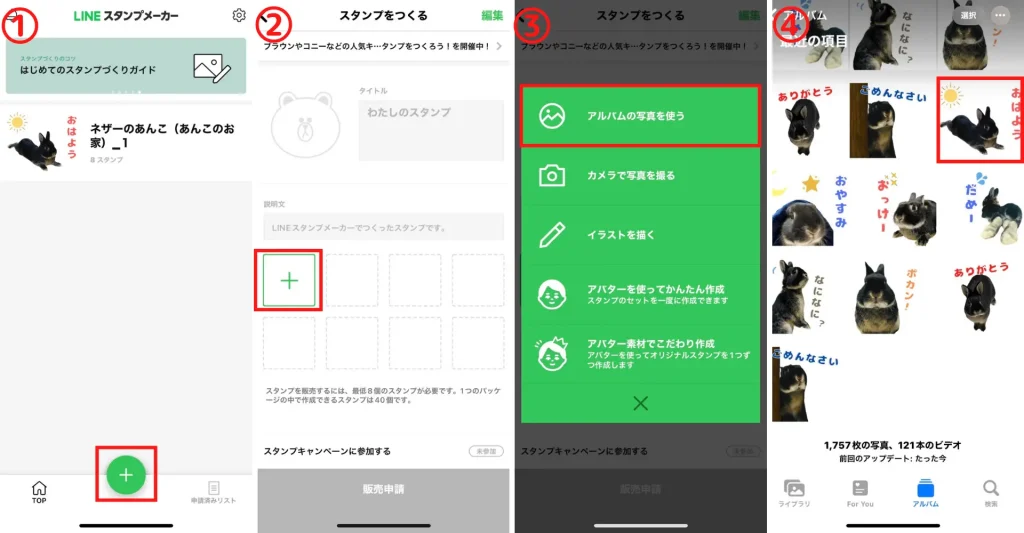
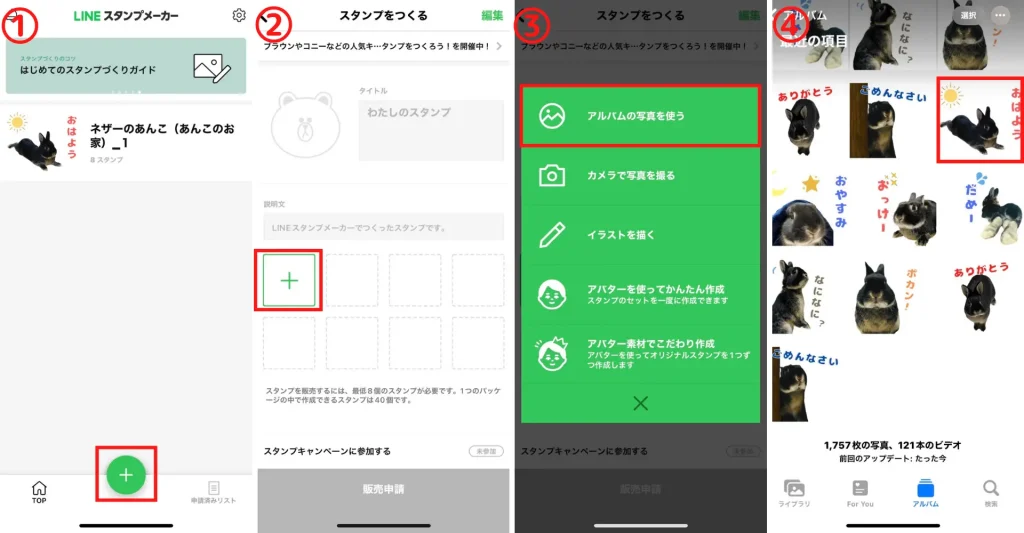
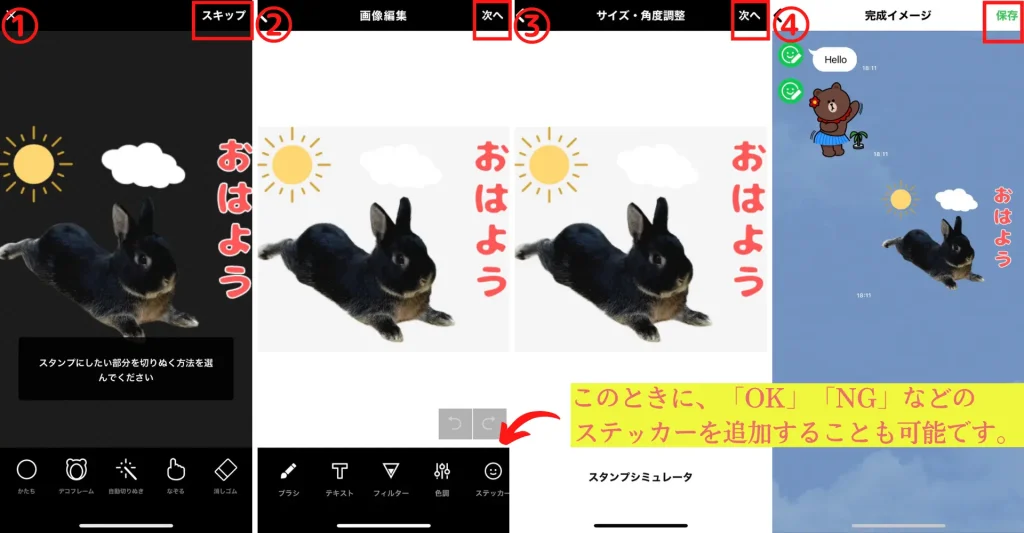
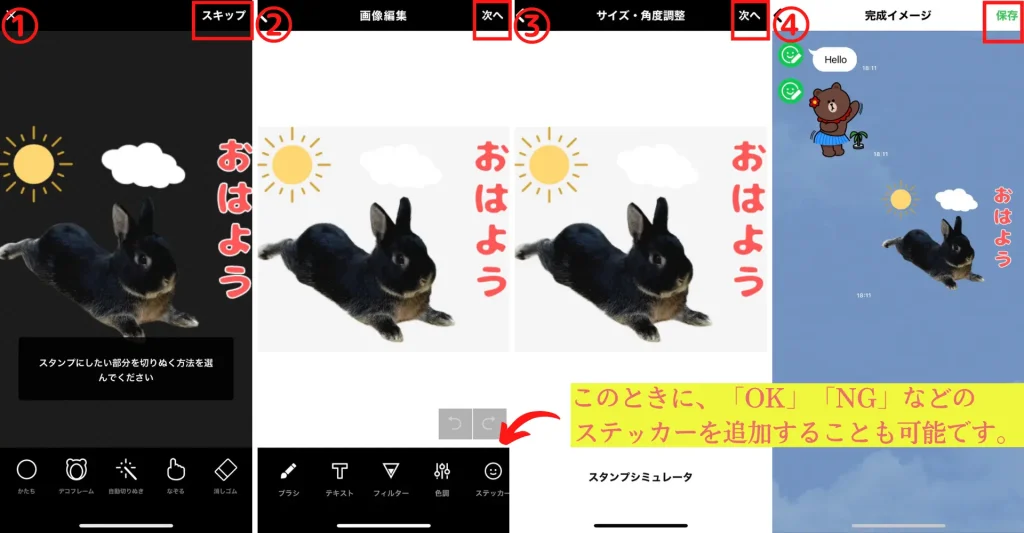
作成したスタンプ用画像の登録


作成したスタンプ用の画像を登録します。


追加したスタンプ用の画像データが完成形の場合は、スキップして登録します。


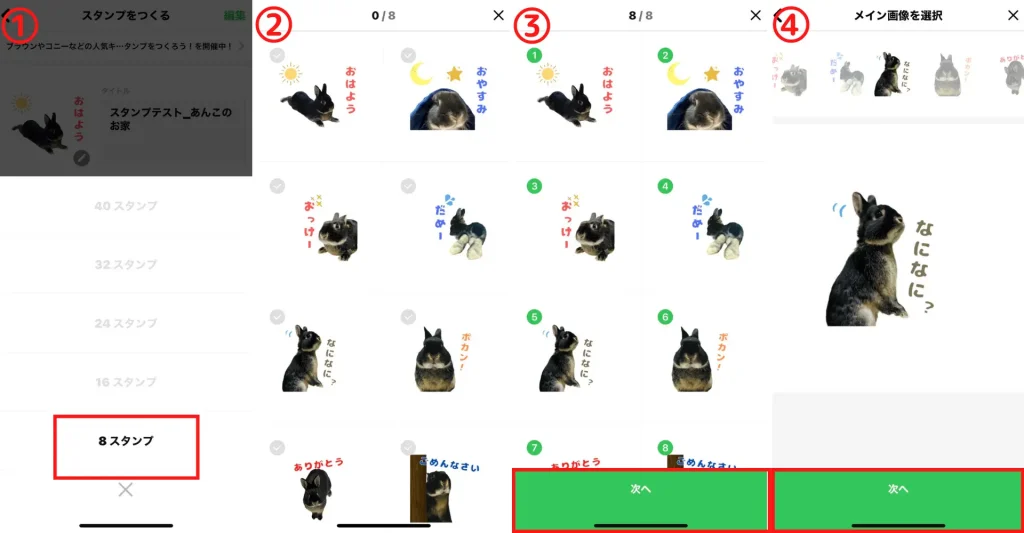
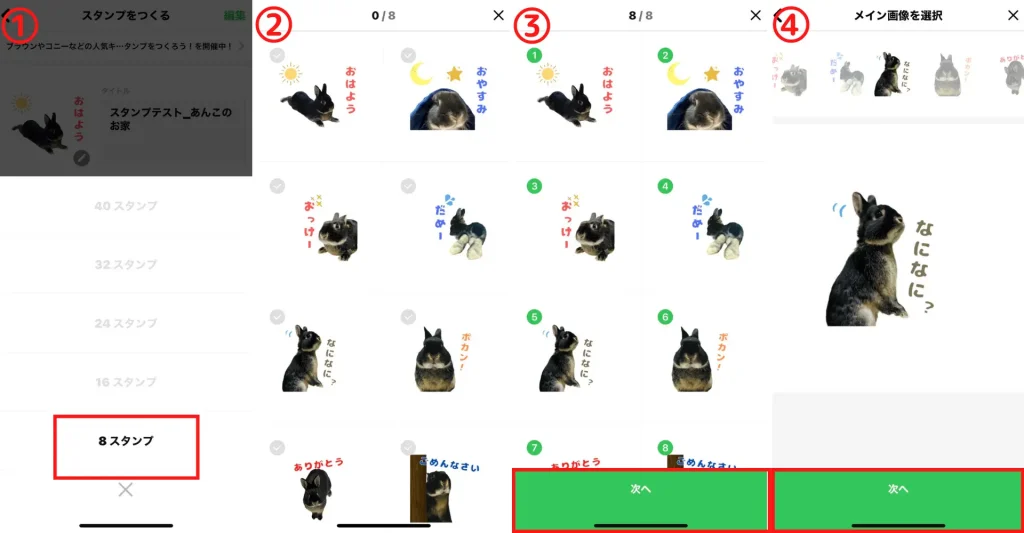
同様にスタンプを最低8個、登録します。
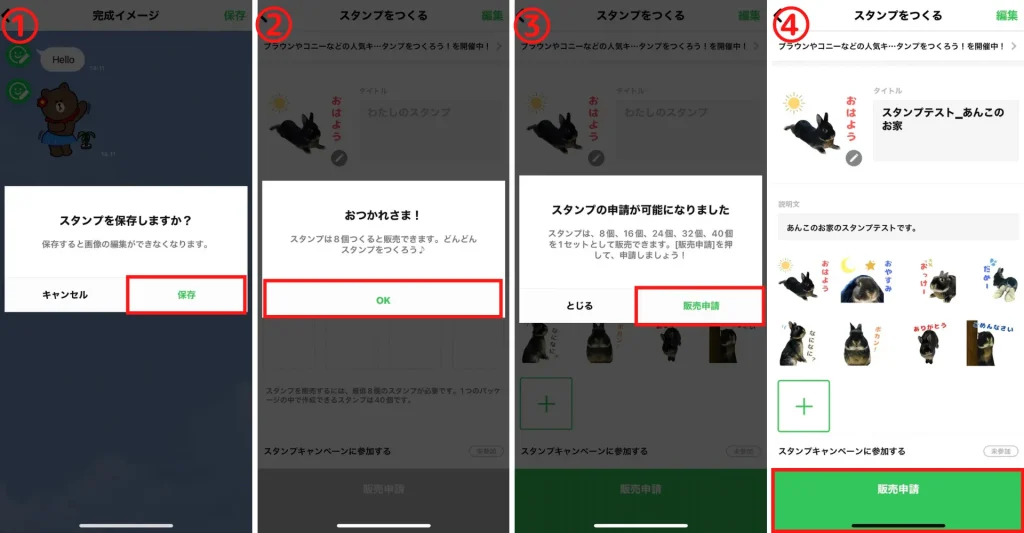
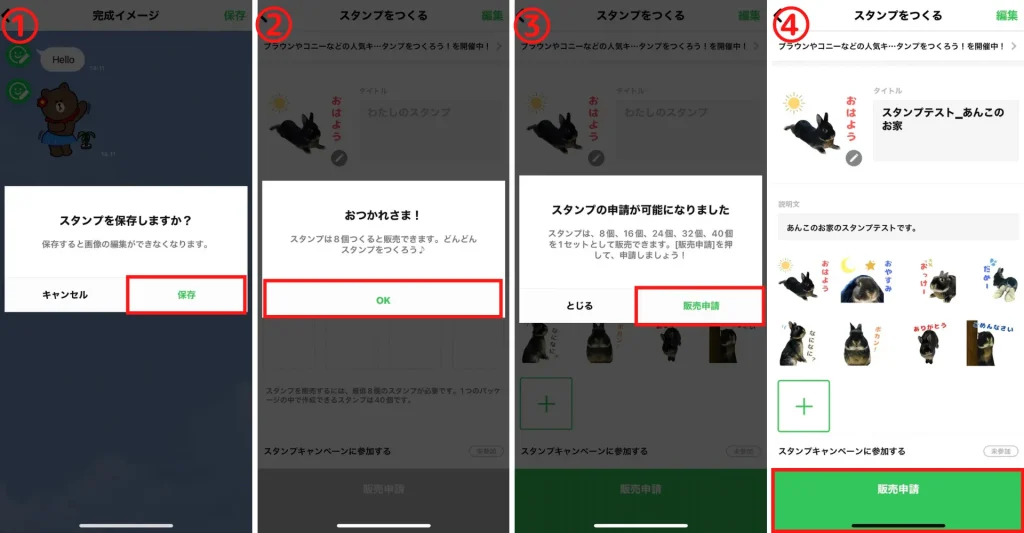
スタンプ用の画像が登録し終わったら、販売申請をします。
初めてのスタンプ作成の場合は、「LINE Creators Market」への参加が求められます。
指定された情報を入力し、「LINE Creators Market」に参加します。


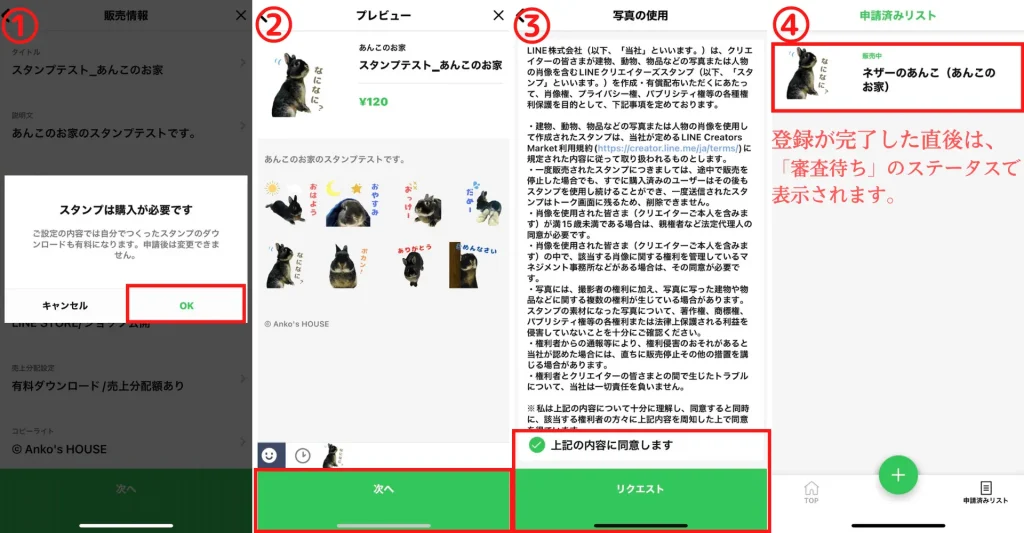
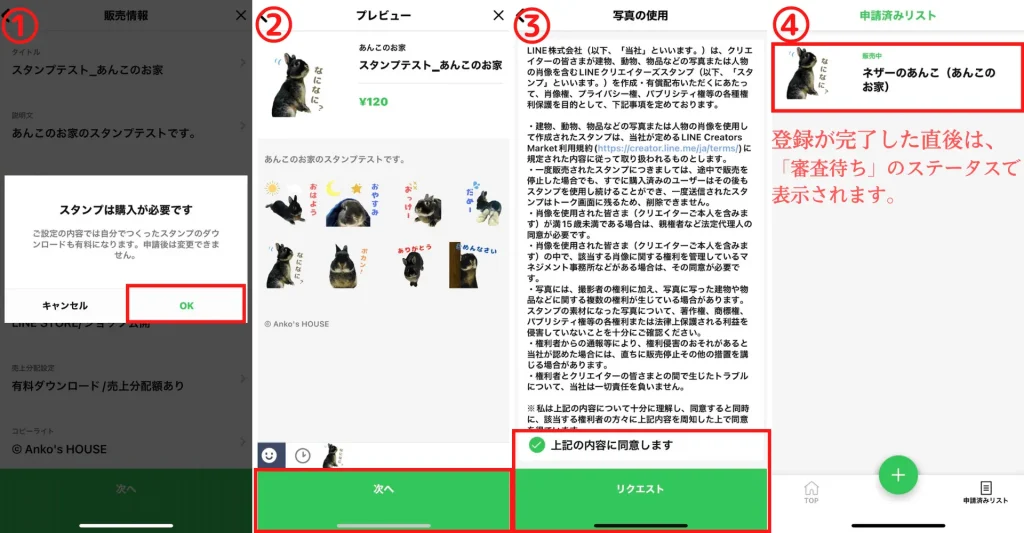
登録するスタンプの個数をタップして、対象のスタンプ画像を選択します。
次に、スタンプのメイン画像を選びます。




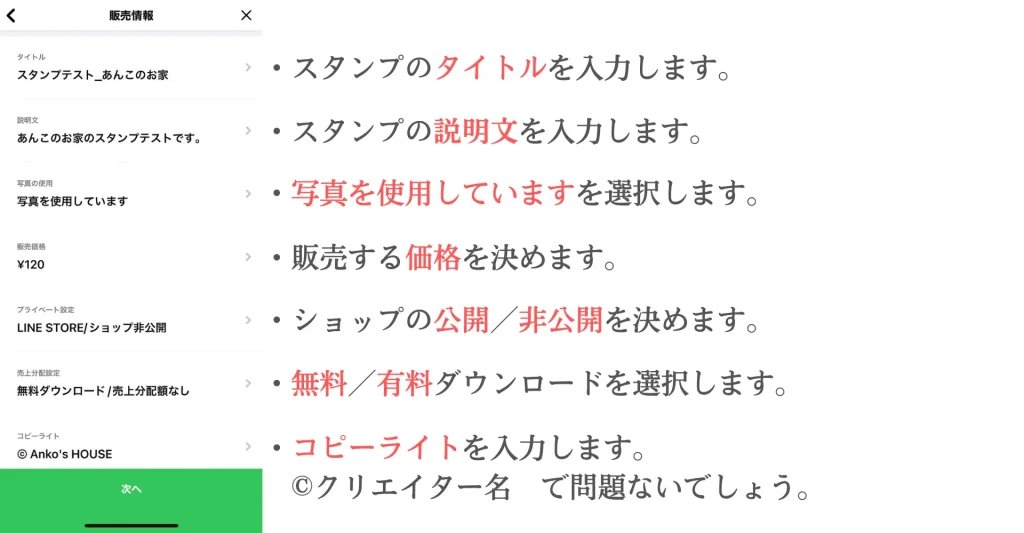
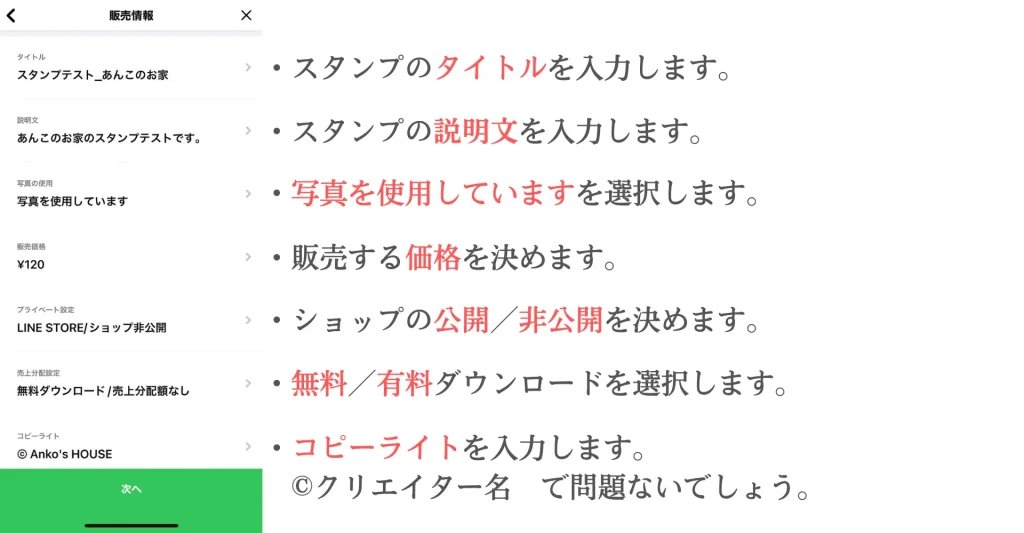
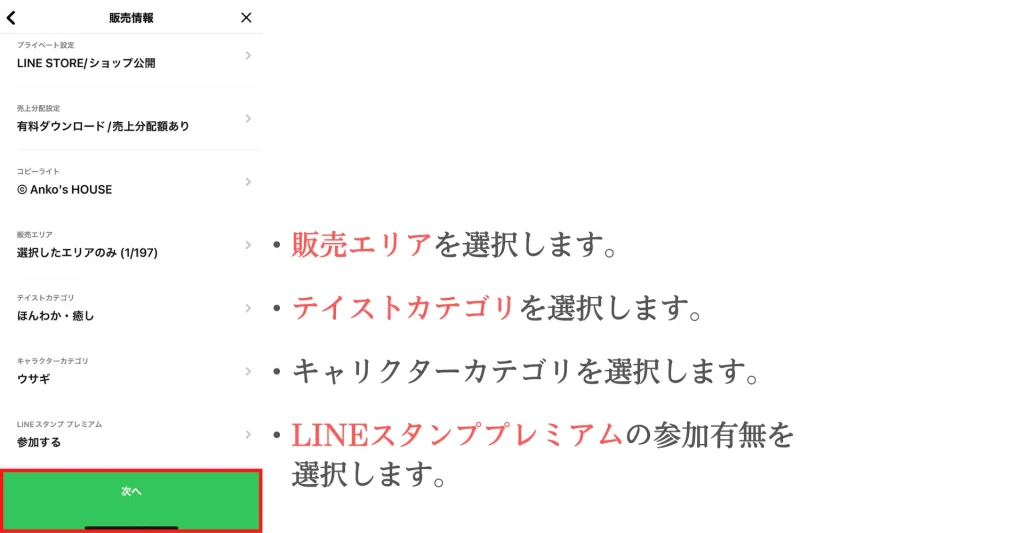
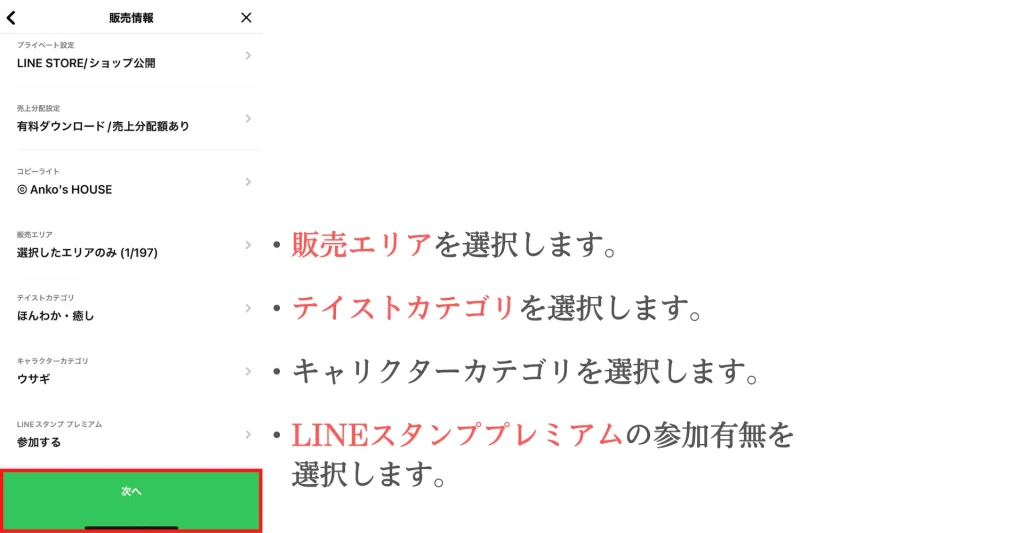
必要な情報を入力します。


LINEスタンプをリクエストします。
ステップ4:審査結果を待つ
スタンプの販売申請が終わった後は、審査結果を待ちます。
よっぽどのことがない限りは審査に通過することでしょう。



待ち遠しいなー♪



早く承認されるといいね!
ステップ5:承認されたらスタンプをリリースする
ラインスタンプの審査が承認されたら、スタンプをリリースします。
リリース完了後、スタンプをダウンロードしてトークで使用しましょう!



ついに!ぼくのスタンプが!



スタンプをリリース後に購入したら使えるよ!
まとめ
この記事では、Canvaを使った【ペットのLINEスタンプの作り方】を解説しました。
作った愛するペットのスタンプを使って、LINEのトークで自慢しましょう!



愛するペットのスタンプはテンションは上がりますよ!



みんなもペットのスタンプ作ってね!